Utilizar variables de entorno en tiempo de ejecución
Configuración para React
Esta guía es un su mayoría una simplificación de la guía que se encuentra aquí, sin embargo explica a más detalle los requerimientos de configuración para utilizar la librería para utilizar variables de entorno en tiempo de ejecución.
1. Requisitos
Los mismos que son presentados aquí.
- Heroku
- Línea de comandos de heroku
- Una cuenta de heroku(puede ser gratuita)
- Git
- Node.js
- Una aplicación creada con create-react-app.
Nota: En Yellowme los proyectos han sido creados con *create-react-app*, sin embargo se ha modificado la configuración de webpack según se necesite en las aplicaciones.
2. Deploy de la aplicación
Los pasos para realizar un deploy de la aplicación se encuentran explicados en: Heroku Buildpack for create-react-app - Quickstart. Realizarlos y regresar a esta guía.
Siguiendo los pasos anteriores el push siempre se hará de tu rama local master a la rama master en heroku.
git push heroku master
Para hacer deploy a **heroku** utilizando una rama local diferente a master se utiliza el siguiente comando:
git push heroku nombreBranchLocal:master
Para más información sobre como realizar un deploy con git a heroku revisar la siguiente guía.
3. Variables de entorno
3.1. Nombramiento de variables de entorno
Las variables de entorno en react han de tener el prefijo `REACT_APP_`, para más información ver la siguiente página.
3.2 Definir variables de entorno para desarrollo
Para el entorno de desarrollo las variables de entorno serán definidas en un archivo env.developmento parecido.
3.3 Definir variables de entorno producción(heroku)
En heroku hay dos maneras de crear/editar las variables de entorno. La primera es desde la línea de comandos en la carpeta del proyecto haciendo uso del comando:
heroku config:set REACT_APP_HELLO='I love sushi!'
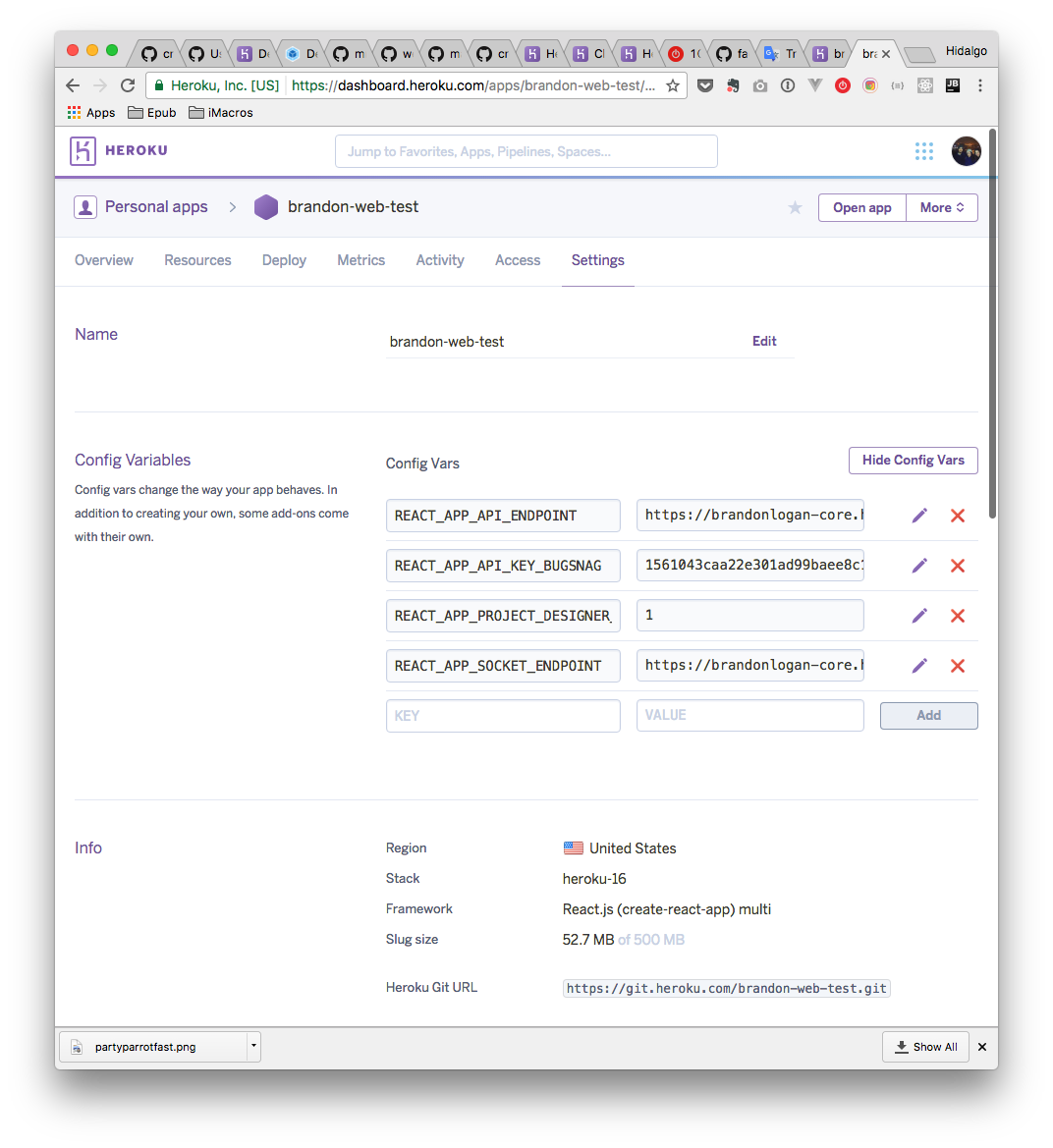
La segunda es desde el dashboard de heroku haciendo clic a la aplicación, entrando a la pestaña de settings y seleccionando Reveal Config Vars.

3.4. Configurar uso de variables de entorno en tiempo de ejecución
Es necesario instalar la siguiente dependencia.
npm install @mars/heroku-js-runtime-env --save
Esta librería leerá las variables de entorno del archivo `.env.development` en el ambiente de desarrollo y de heroku en el ambiente de producción.
Un ejemplo de su funcionamiento se puede observar aquí:
import React, { Component } from 'react';
import runtimeEnv from '@mars/heroku-js-runtime-env';
class App extends Component {
render() {
// Load the env object.
const env = runtimeEnv();
// …then use values just like `process.env`
return (
<code>Runtime env var example: { env.REACT_APP_HELLO }</code>
);
}
}
Para más información ver la siguiente guía.
4. Consideraciones
4.1 process.env debe ser un objeto
Es importante asegurar que `process.env` esté definido y sea un objeto, de lo contrario la librería *@mars/heroku-js-runtime-env* no funcionará.
Por lo anterior, la librería mrsteele/dotenv-webpack no puede ser utilizada debido a que esta librería en vez de crear un objeto process.env, crea strings del tipo process.env.NOMBRE_VARIABLE.
Explicación:
Se espera que process.env sea un objeto definido de forma global:
process.env = {
VAR_1: 'value_1',
VAR_2: 'value_2'
}
Pero la librería mrsteele/dotenv-webpack nunca define un objeto process.env, en cambio crea strings globales con la siguiente estructura:
process.env.VAR_1 = 'value_1'
process.env.VAR_2 = 'value_2'
4.2 El ambiente de producción debe tener un archivo .env
Es importante definir un archivo `.env.production` o similar donde se encuentre la variable `NODE_ENV='production'` para que la librería reconozca en que entorno se encuentra y obtenga las variables de heroku de estar en producción.
4.3 Uso con Webpack
Para proyectos nuevos creados con `create_react_app` no es necesario hacer ningún cambio.
Para proyectos viejos creado con `create_react_app` o donde los archivos webpack.config.dev y webpack.config.prod hayan sido modificados, es necesario asegurar lo siguiente:
- La librería
@mars/heroku-js-runtime-envy el métodoruntimeEnv()son llamados antes de utilizar cualquier variable de entorno que se encuentre definida en el archivo.envpara desarrollo y en heroku para producción. - El plugin utilizado para obtener las variables de entorno (ejemplo dotenv) realmente crea un objeto llamado
process.env.